Twitter X Logo SVG, PNG | New Twitter Icon SVG Code Download X Corp (Elon Musk)
.png)
New Twitter X Logo (SVG / PNG): Elon Musk introduced the new Twitter X logo on July 24, 2023. It features a white stylized "X" on a black background or vice versa, replacing the old blue bird logo. The X logo now represents Twitter's brand across its website, app, and materials. Musk's vision for it is to turn Twitter into an "everything app," offering diverse services beyond social media. Some find its simplicity and modern look appealing, while others criticize it for being too plain. Download the Twitter X Logo PNG and SVG Icon Code below.
★ Official Color Code of New Twitter X Logo:
| Format | Color Code |
|---|---|
| Hexadecimal (Hex) | #0F1419 |
| Short Hexadecimal | #0F1 |
| RGB | rgb(15, 20, 25) |
| RGBA | rgba(15, 20, 25, 1.00) |
| HSL | hsl(210, 25%, 10%) |
| HSLA | hsla(210, 25%, 10%, 1.00) |
| CMYK | cmyk(40, 20, 0, 90) (Approximate) |
| Lab | lab(4, -1, -5) (Approximate) |

Thanks for your feedback!
Your contributions will help us to improve service.
Output of New Twitter X Svg Code
![]()
Output of Twitter X with Square Background

Output of Twitter X icon with Circle Background
![]()
Output of above example

Output of above example
![]()

New Twitter X Logo PNG | Download [ 25+ Design]
Introducing the New Twitter X Logo PNG Design. Download the Twitter X logo that Elon Musk teased on July 23, 2023. It features a simple white "X" on a blue background, reflecting a more open and inclusive vision for the platform. Some praise its minimalism, while others find it bland. Time will reveal its impact. Pros: Minimalist, Reflects Musk's vision. Cons: Bland, Less recognizable at small sizes. Overall, a significant departure from the traditional Twitter logo.























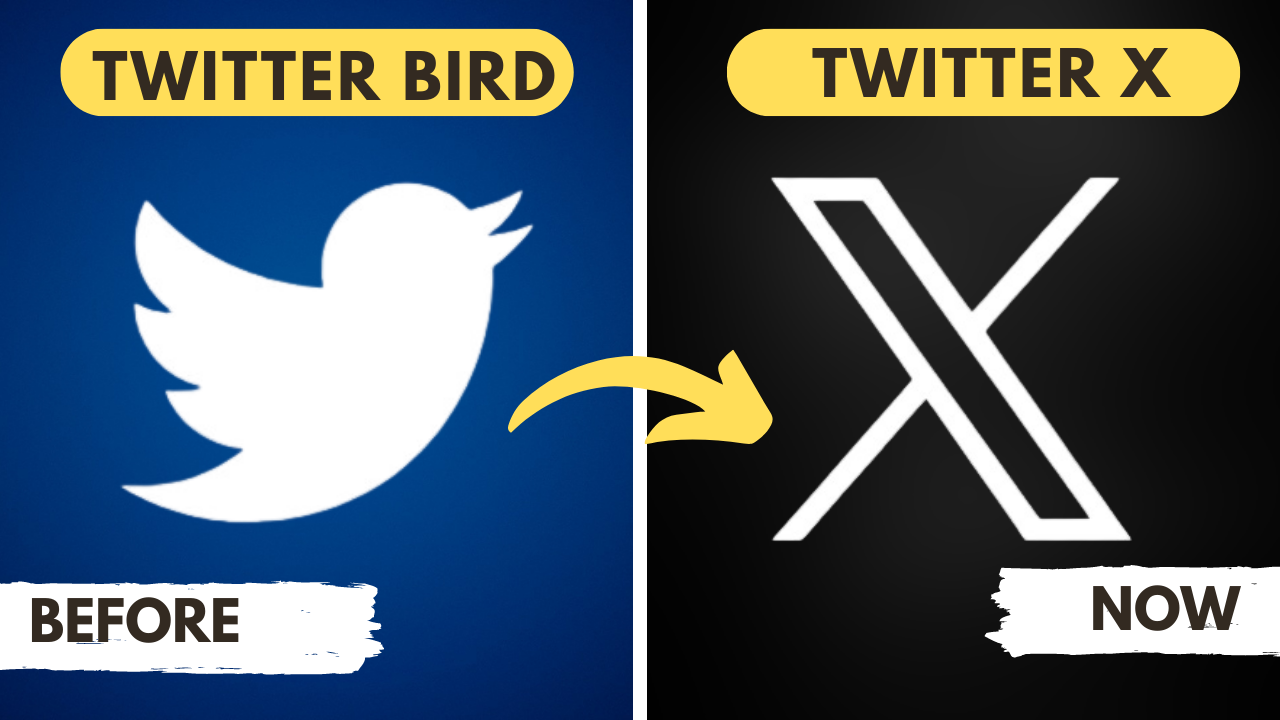
Twitter New Logo PNG Vs Old Twitter Logo PNG
The old logo, featuring a blue bird with three overlapping circles, served Twitter for over a decade. In 2023, Elon Musk introduced a new logo, a white X, symbolizing the new era of Twitter under his leadership. The updated logo reflects a more modern and angular design, departing from the rounded and friendly appearance of the previous version. The blue color was replaced with a clean white, and the font changed to "Twitter Sans" from "Helvetica Neue.
| Feature | Old Twitter Logo | New Twitter Logo |
|---|---|---|
| Shape | A blue bird with three overlapping circles | A white X |
| Color | Blue | White |
| Font | Helvetica Neue | Twitter Sans |
| Style | Rounded and friendly | Angular and modern |
| Meaning | The bird symbolizes tweeting, messaging, and .sharing | The X represents the new era under Elon Musk |
| Period | 2012-2023 | 2023-Present |
| Introduction | First introduced in 2012 | Introduced in 2023 |