Jquery Radio Button Get Checked Value
Retrieving Selected Value from Radio Button with jQuery :jQuery is a handy tool in JavaScript that makes it easier to work with events and change the structure of a webpage (known as the Document Object Model or DOM). When you’re building websites, especially when working with forms, it’s important to know how to get and show the chosen value of a radio button. This article talks about how you can do this easily using jQuery

Thanks for your feedback!
Your contributions will help us to improve service.
jQuery Guide: How to Get the Value of a Checked Radio Button?
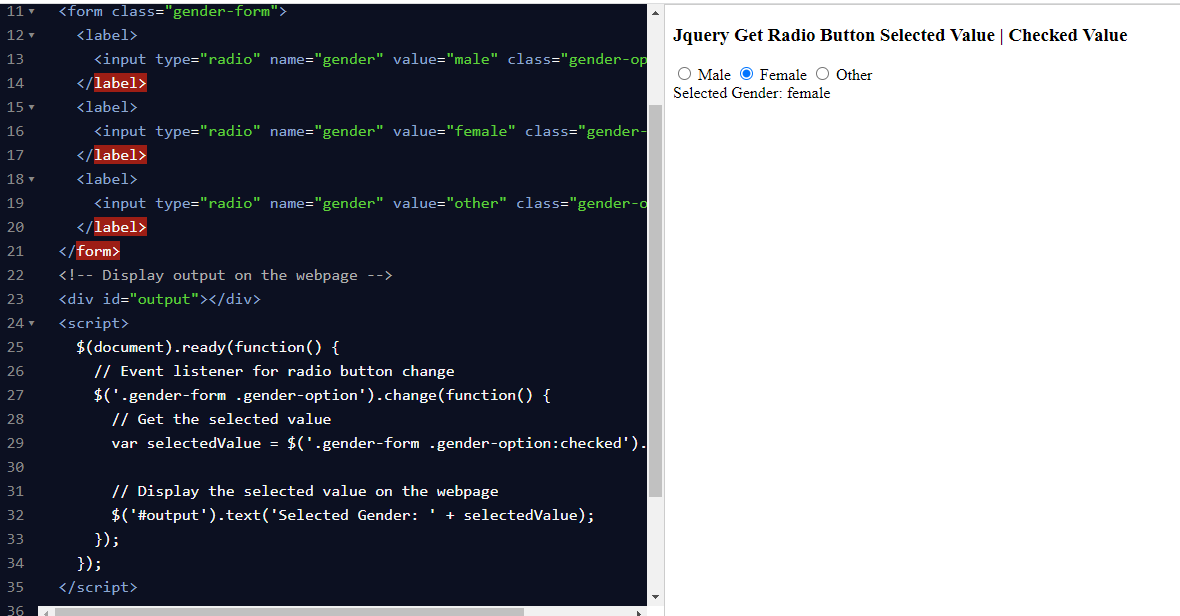
This jQuery script listens for changes in radio buttons with class gender-option in the form gender-form. When a radio button is selected, it gets the value of the checked radio button using $('.gender-form .gender-option:checked').val(). The selected value is then displayed on the webpage in the output div using $('#output').text('Selected Gender: ' + selectedValue);
The jQuery script utilizes the change event listener to detect any changes in the selected radio button within the specified form (gender-form). Upon a change, it retrieves the value of the selected radio button and updates the content of the output div accordingly.
Output of Accessing Checked Value of Radio Button Using jQuery