Font Aweosme Facebook Square : Fab Fa Facebook Square, Fa Brands Fa Facebook Square

How to use Font Awesome Facebook square icons to create an HTML icon that can be easily added to web pages with a simple <i> tag. You can also customize the icons with different styles, colors, font sizes, and animations.
Font Awesome Facebook square icon represents the square-shaped logo of the social media platform Facebook. In this article, we will show you how to use Font Awesome to create a Facebook square icon in HTML by using the code 'fab fa-facebook-square' for Font Awesome 5 Facebook square logo and 'fa-brands fa-facebook-square' for Font Awesome 6 Facebook square icon. We will also demonstrate how to change its color, size, and appearance, and provide examples of using the icon as a favicon, button, or logo for your website

Thanks for your feedback!
Your contributions will help us to improve service.
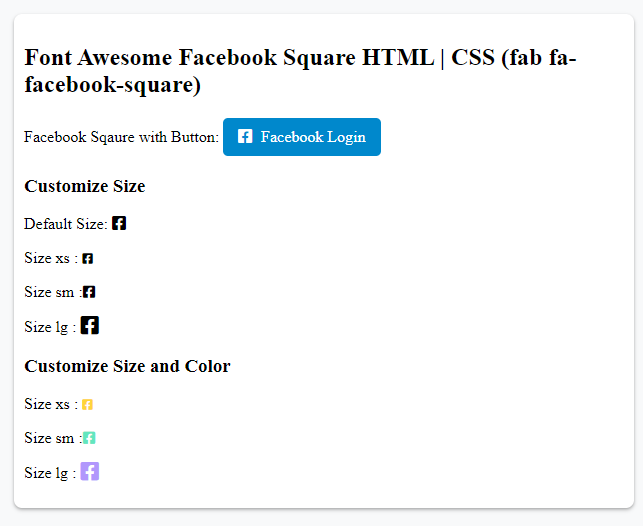
Output of Font Awesome 6 Facebook Square (Fa Brands Fa Facebook square)

Output of Font Awesome 5 Facebook Square (Fab Fa Facebook square)


Releated Tutorials
👉Font Awesome facebook square Icon | Fa Fa Facebook Square
👉Facebook square Icon Svg Code
👉Bootstrap Facebook Icon | Bi Bi Facebook Icon Code