Bootstrap Check if Modal is Shown or Hidden
Bootstrap Check if Modal is Shown or Hidden:Bootstrap provides a simple way to check if a modal is shown or hidden using JavaScript. By accessing the modal element's data('bs.modal')._isShown property, you can determine if the modal is currently displayed (true) or hidden (false). This allows you to perform conditional actions or validation based on the modal's visibility state. Remember to ensure that the modal's structure and attributes align with Bootstrap's standards to ensure accurate functioning.

Thanks for your feedback!
Your contributions will help us to improve service.
How can I use Bootstrap to check whether a modal is currently shown or hidden?
This code demonstrates how to check if a Bootstrap modal is shown or hidden using JavaScript and jQuery. It begins with a container containing a button that triggers a modal when clicked. Inside the modal, there are header, body, and footer sections.
In the JavaScript section, it uses jQuery to attach event handlers to the modal with the ID "myModal." When the modal is shown (triggered by the button click), it logs "Modal is visible" to the console. When the modal is hidden (closed), it logs "Modal is hidden" to the console. This allows you to execute specific actions or code when the modal is shown or hidden.
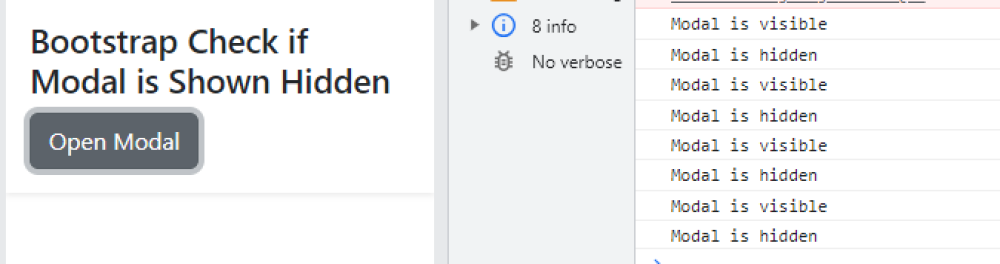
Output of Bootstrap Check If Modal Is Shown or Hidden