Bootstrap get radio button checked or selected value
Bootstrap get radio button checked or selected value:To get the selected value of a radio button in Bootstrap, you can use jQuery to retrieve the value.
First, assign a common class to all the radio buttons within a group. Then, use the jQuery selector to target the checked radio button. Finally, use the .value method to obtain its value.

Thanks for your feedback!
Your contributions will help us to improve service.
How can you obtain the selected value of a radio button using Bootstrap?
The given code is an example of how to get the selected value of a radio button using Bootstrap and jQuery JavaScript. The code includes a container with three radio button options labeled as Option 1, Option 2, and Option 3.
The radio buttons are part of a form-check group with the name "exampleRadios". The code also includes a button labeled "Get Selected Value" and a paragraph element with the id "selectedValue" to display the selected value.
When the "Get Selected Value" button is clicked, the JavaScript function displaySelectedValue() is triggered. This function uses the querySelector method to select the checked radio button from the group with the name "exampleRadios" and retrieves its value.
The selected value is then displayed in the paragraph element with the id "selectedValue".
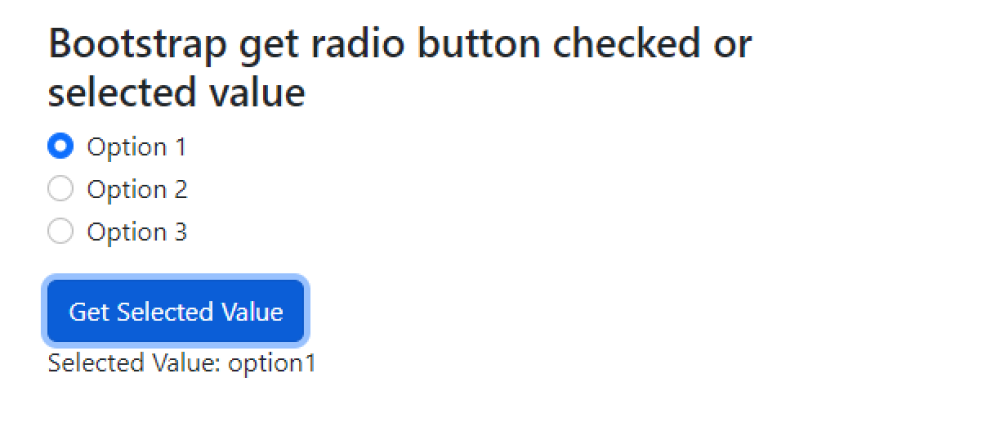
Output of Bootstrap get radio button checked or selected value