Poppins Font Family CDN & Download
Poppins Font Family CDN & Download:Poppins is a geometric sans-serif typeface that supports both Devanagari and Latin writing systems. It is designed by Ninad Kale (Devanagari) and Jonny Pinhorn (Latin) and is available via an open-source license . Poppins is one of the new comers to the long tradition of geometric sans-serif typefaces. It is an internationalist take on the genre and is based on pure geometry, particularly circles. Each letterform is nearly monolinear, with optical corrections applied to stroke joints where necessary to maintain an even typographic color
Download Poppins Font
Click the Button below to download the Poppins font.

Thanks for your feedback!
Your contributions will help us to improve service.
Poppins Font CDN Integration
The following code snippet serves as an example of how to integrate Poppins into a project using Google Fonts CDN:
This snippet can be added to the project's HTML file, ensuring that the Poppins font is loaded efficiently from the CDN.
Styling with Poppins: CSS Code
Once the font is integrated, applying it to the project's styling is a straightforward process. The following CSS code snippet demonstrates how to set the font family and size:
Poppins Font Family CSS Code
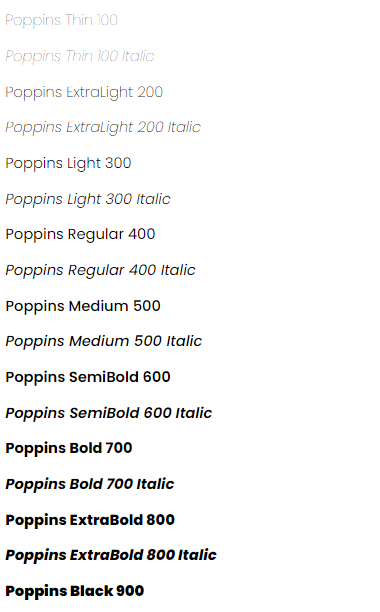
The HTML body of the document showcases various weights and styles available within the Poppins font family. From the delicate Poppins Thin to the robust Poppins Black, each variant adds a unique touch to textual content
Output of Poppins Font Family