Roboto Font Family CDN
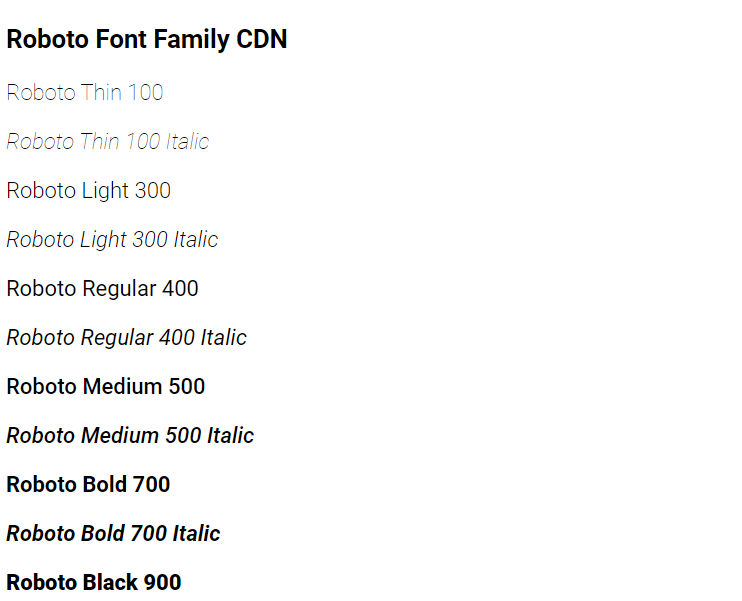
Roboto Font Family CDN :The Roboto font family is a popular typeface that was designed by Christian Robertson and released by Google in 2011. It is a sans-serif font that has a mechanical skeleton and geometric forms. The font is known for its friendly and open curves and natural reading rhythm. The font family has 12 different styles ranging from Thin 100 to Black 900

Thanks for your feedback!
Your contributions will help us to improve service.
You can easily integrate the Roboto font family into their projects through a Content Delivery Network (CDN). Google Fonts hosts Roboto, making it accessible to developers across the globe. To implement Roboto using the CDN, developers need to include a link in their HTML file, as demonstrated below:
Once you have added the link, you can use the font family in your CSS file as follows:
Roboto Font Family CSS Code
The Roboto font family has 12 different styles, including Thin 100, Light 300, Regular 400, Medium 500, Bold 700, and Black 900. Each style has an italic variant as well .
Here is an example of how you can use the Roboto font family in your HTML file: