Vue Js Color Picker

Vue Js Color Picker:Vue.js Color Picker is a user interface component used in Vue.js applications for selecting colors. It allows users to interactively choose colors by manipulating sliders or inputting color values. With Vue.js Color Picker, developers can easily integrate color selection functionality into their Vue.js projects. The component provides a visually appealing and intuitive interface, empowering users to pick colors with precision and efficiency. It simplifies the process of capturing and managing color values,

Thanks for your feedback!
Your contributions will help us to improve service.
How can I implement a color picker in Vue js?
The Below code is a simple Vue.js color picker. It contains an <input> element of type "color" which allows users to select a color. The selected color is bound to the selectedColor property using the v-model directive.
Next, there is a <div> element with the class "color-preview" that displays a color preview. Its background color is dynamically bound to the selectedColor property using the :style directive.
In the Vue instance, the initial value of selectedColor is '#5E35B1', and there is a selectColor method that can be used to update the selected color. However, this method is not used in the provided code.
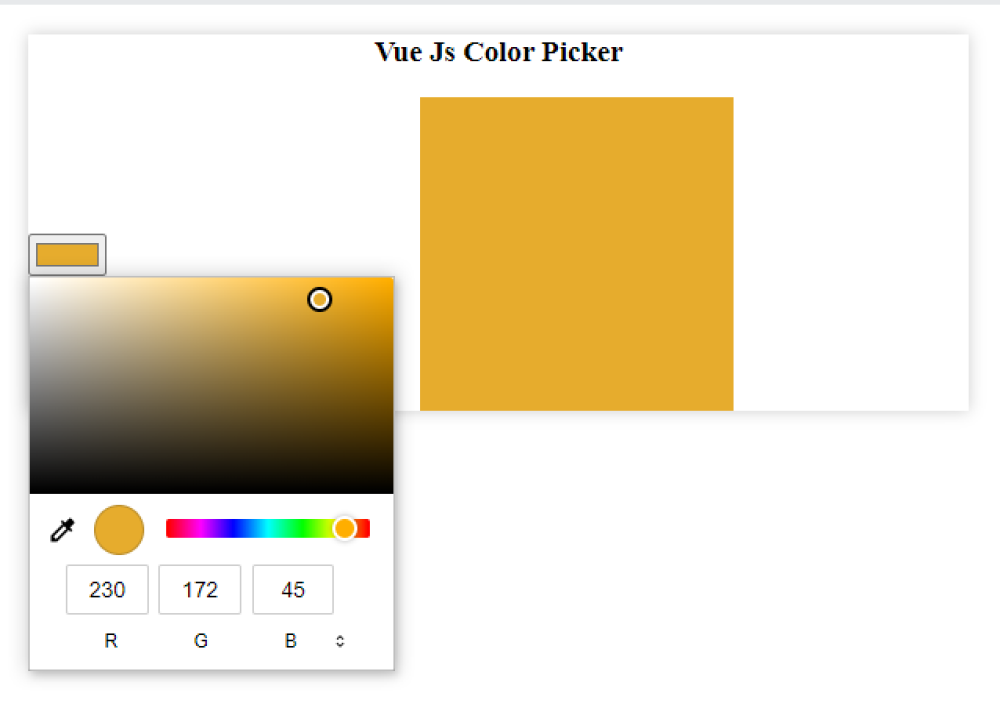
Output of Vue Js Color Picker