Vue Js Password Show Hide

In this tutorial, we will learn how to toggle the visibility of passwords in input fields by changing the input field's type attribute from 'password' to 'text' using Vue.js.
written
reviewed
updated

Thanks for your feedback!
Your contributions will help us to improve service.
How to Add an Eye Icon to a Password Field Using Vue.js
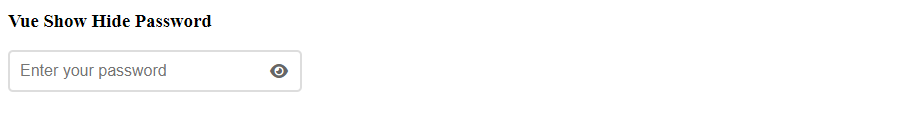
The Vue.js code below demonstrates how to show or hide a password in an input field by clicking a button. See the example below and edit the code using the 'Tryit' editor.
Output of Vue Show Password Button Inside Input
Example 2
Copied to Clipboard
Ad