Vue Js Open URL as Modal Popup with Overlay
Vue Js Open URL as Modal Popup with Overlay:To open a URL as a modal popup with an overlay in Vue.js, you can use the window.open method. First, create a method in your Vue component to handle the opening of the modal. Inside this method, call window.open with the URL you want to display. Next, add an overlay element with a higher z-index to cover the background content. Style the overlay and the modal to achieve the desired appearance. Finally, bind the method to a button or any other element's click event to trigger the modal popup. This approach allows you to display an external URL within a modal-like window in Vue.js.

Thanks for your feedback!
Your contributions will help us to improve service.
How can I use Vue js to open a URL as a modal popup with an overlay?
The provided code is an example of how to open a URL as a modal popup with an overlay using Vue.js.
In the HTML section, there is a <div> element with the id "app" and a heading element. Below that, there is a button with the text "Open Modal" and a click event handler that calls the openModal method defined in the Vue instance.
In the JavaScript section, a new Vue instance is created and mounted to the "app" element. Inside the Vue instance, there is a methods object that contains the openModal method. When the button is clicked, this method is executed.
The openModal method performs the following steps:
- It defines a URL (
myURL), which is the destination for the modal popup. - It sets the title of the popup window to "web".
- It specifies the width and height of the popup window as 1200 and 900 pixels, respectively.
- It calculates the position of the popup window based on the user's screen dimensions.
- It uses the
window.open()method to open the URL in a new window with the specified features and dimensions.
Overall, this code demonstrates how to open a URL as a modal popup in Vue.js by utilizing the window.open() method and specifying the desired window features and dimensions.
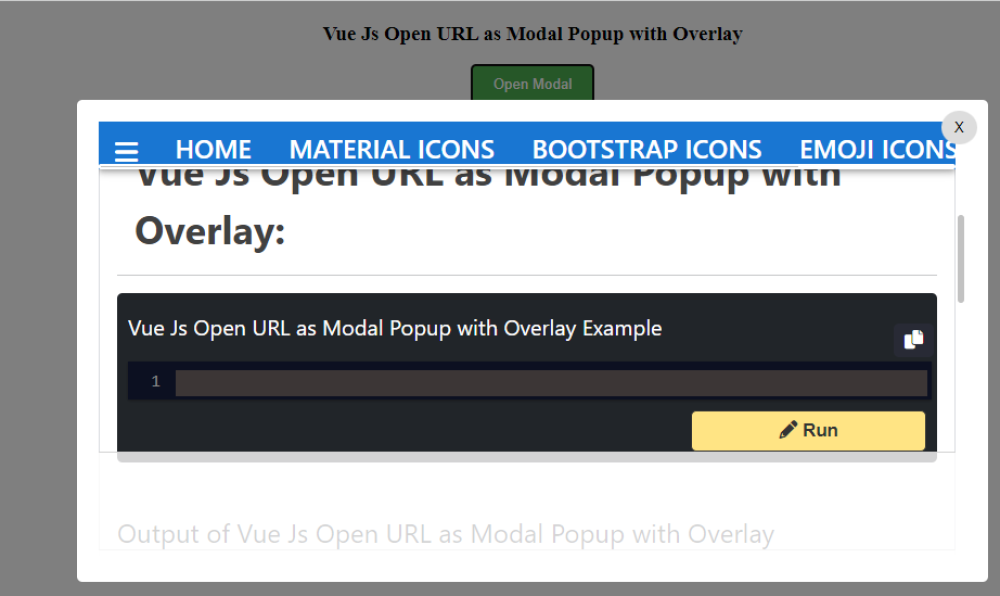
Output of Vue Js Open URL as Modal Popup with Overlay

How can I open a URL as a modal popup with an overlay in Vue.js?
This Vue.js code creates a modal popup with an overlay that opens a URL in an iframe when a button is clicked. The HTML structure includes a button to open the modal, a modal overlay, and a modal container.
The modal container contains an iframe element that loads the specified URL and a close button. The Vue.js app manages the state of the modal, with the isOpen data property determining its visibility, and the openModal and closeModal methods toggling the modal's visibility.
Output of Vue Js Vue Js Open URL as Modal Popup with Overlay