This code is written in React and checks if all the checkboxes are checked. It uses useState hook to manage the state of checkboxes and handleCheckboxChange function to update the state of checkboxes when a checkbox is clicked.
React Select All Checkbox | Unselect All | Deselect

Learn how to implement a select all checkbox functionality in React JS, using hooks, state, and event handlers. This tutorial will show you how to create multiple checkboxes that can be checked or unchecked individually, as well as a master checkbox that can select or deselect all the checkboxes at once. You will also see how to use the checked attribute and the onChange event to control the checkbox state. Whether you need a simple or a complex checkbox component, this guide will help you achieve it with React JS

Thanks for your feedback!
Your contributions will help us to improve service.
How to Check all Checkboxes on one click in React Js?
This React code implements a checkbox group with a "Select All" checkbox that selects/deselects all the individual checkboxes below it. The checkboxes represent countries, and their names are displayed beside them. When the "Select All" checkbox is checked, all country checkboxes are selected; when unchecked, all country checkboxes are deselected
React Select All Checkbox | Unselect All | Deselect Example
xxxxxxxxxx <script type="text/babel"> const { useState } = React; function App() { const countries = [{ id: "1", countryName: "AMERICA" },]; const [checked, setChecked] = useState([]); const handleCheckAllChange = (e) => { setChecked( e.target.checked ? countries.map((c) => c.countryName) : [] ); }; const handleCountryChange = (e, c) => { setChecked((prevChecked) => e.target.checked ? [...prevChecked, c.countryName] : prevChecked.filter((item) => item !== c.countryName) ); }; return ( <div className="container"> <h3>React Js Checkbox Select All | Unselect All </h3> <div className="form-check"> <input className="form-check-input" type="checkbox" id="selectAll" checked={checked.length === countries.length} onChange={handleCheckAllChange} /> <label className="form-check-label" htmlFor="selectAll"> Select all </label> </div> {countries.map((c) => ( <div className="form-check form-check-inline" key={c.id}> <input className="form-check-input" type="checkbox" id={c.id} checked={checked.includes(c.countryName)} onChange={(e) => handleCountryChange(e, c)} /> <label className="form-check-label" htmlFor={c.id}> {c.countryName} </label> </div> ))} <p>{checked.join(", ")}</p> </div> ); } ReactDOM.render(<App />, document.getElementById("app")); </script>Output of Select all and Deselect all checkbox in react js

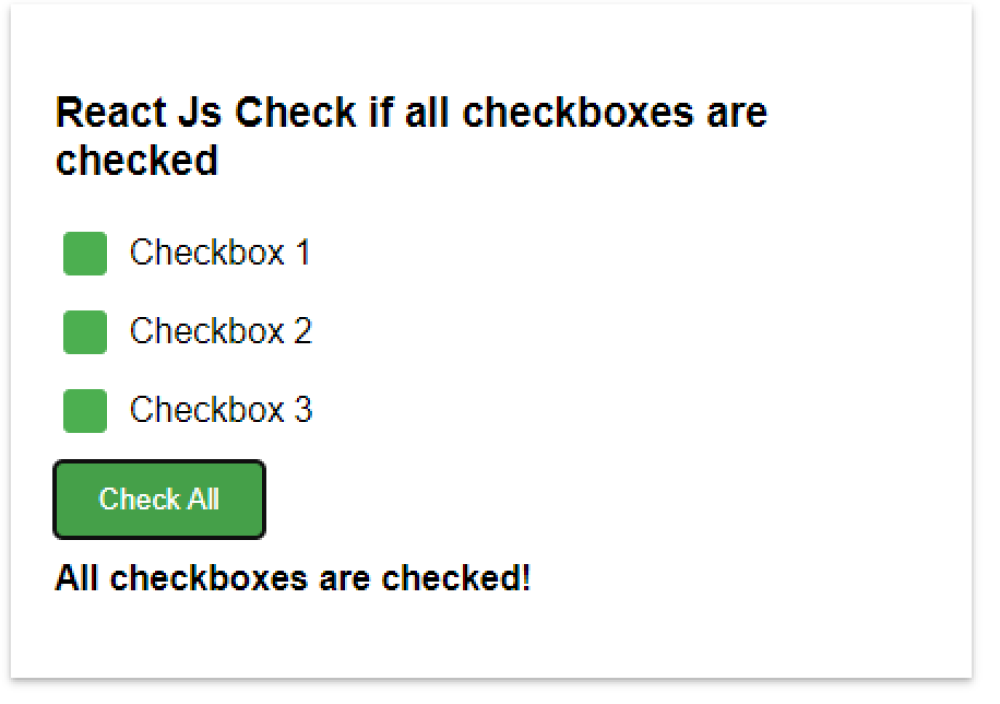
How can I use Reactjs to check if all checkboxes in a given group are checked?
React Js Check if all checkboxes are checked
xxxxxxxxxx <script type="text/babel"> const { useState } = React; function App() { const [checkboxes, setCheckboxes] = useState({ checkbox1: false, checkbox2: false, checkbox3: false, // Add more checkboxes here if needed }); const [checkAllResult, setCheckAllResult] = useState(""); const handleCheckboxChange = (checkboxName) => { setCheckboxes({ ...checkboxes, [checkboxName]: !checkboxes[checkboxName], }); }; const areAllCheckboxesChecked = () => { for (const checkboxName in checkboxes) { if (!checkboxes[checkboxName]) { return false; } } return true; }; const handleCheckAll = () => { if (areAllCheckboxesChecked()) { setCheckAllResult("All checkboxes are checked!"); } else { setCheckAllResult("Not all checkboxes are checked."); } }; return ( <div className="container"> <h3>React Js Check if all checkboxes are checked</h3> <label> <input type="checkbox" checked={checkboxes.checkbox1} onChange={() => handleCheckboxChange("checkbox1")} /> Checkbox 1 </label> <label> <input type="checkbox" checked={checkboxes.checkbox2} onChange={() => handleCheckboxChange("checkbox2")} /> Checkbox 2 </label> <label> <input type="checkbox" checked={checkboxes.checkbox3} onChange={() => handleCheckboxChange("checkbox3")} /> Checkbox 3 </label> {/* Add more checkboxes here if needed */} <button onClick={handleCheckAll}>Check All</button> <p>{checkAllResult}</p> </div> ); } ReactDOM.render(<App />, document.getElementById("app")); </script>Output of React Js Check if all checkboxes are checked

Select Unselect all Checkboxes Javascript
xxxxxxxxxx<script> // Get the master checkbox and all checkboxes in the group const masterCheckbox = document.getElementById('selectAll'); const checkboxes = document.querySelectorAll('.checkbox-group'); // Function to update all checkboxes based on the master checkbox function updateCheckboxes() { checkboxes.forEach(checkbox => checkbox.checked = masterCheckbox.checked); } // Attach an event listener to the master checkbox masterCheckbox.addEventListener('change', updateCheckboxes); // Attach event listeners to individual checkboxes to update the master checkbox checkboxes.forEach(checkbox => { checkbox.addEventListener('change', () => { // Update the master checkbox based on the state of individual checkboxes masterCheckbox.checked = Array.from(checkboxes).every(checkbox => checkbox.checked); }); }); </script>Output of Select All Checkboxes Javascript
