React Credit Card Expiry Date Validation - Expiration Date Format
Credit Card Expiration Date Format and Validation in React: React to validate or format the credit card information entered by the user. This includes checking the credit card number, the payment type, and the expiration date. The expiration date is usually displayed in the MM/YY format, where MM is the month, and YY is the year. For example, 10/23 means October 2023. To validate the expiration date, we need to compare it with the current date and make sure that it is not in the past.

Thanks for your feedback!
Your contributions will help us to improve service.
Credit Card Expiry Date Validation in ReactJS?
Validating credit or debit card expiry dates format in ReactJS involves capturing user input, parsing the expiration month and year, and comparing them with the current date. Utilize regex or split methods to extract components. Then, validate against a valid range, considering a future date. Show feedback to users for incorrect formats or expired cards
React Js Validate Credit Card Expiry Date | Debit card
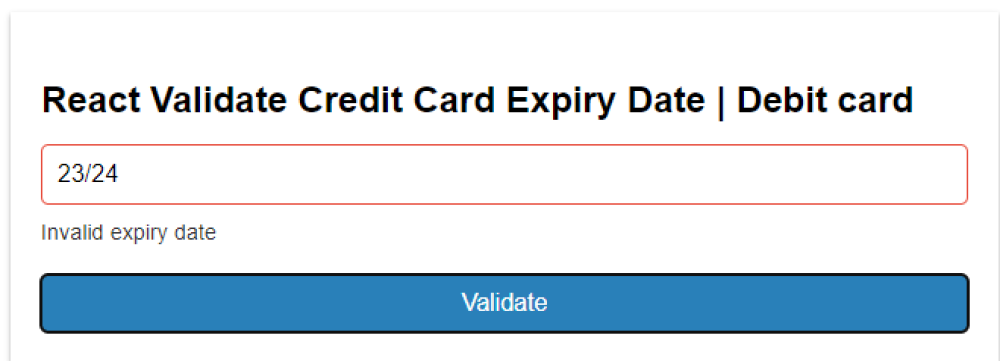
xxxxxxxxxx <script type="text/babel"> const { useState } = React; function App() { const [state, setState] = useState({ expiryDate: '', showError: false, showSuccess: false, errorMessage: '', successMessage: '', showEmptyError: false, }); const { expiryDate, showError, showSuccess, errorMessage, successMessage, showEmptyError } = state; const formatExpiryDate = () => { let formattedDate = expiryDate.replace(/\D/g, ''); if (formattedDate.length > 2) { formattedDate = formattedDate.slice(0, 2) + '/' + formattedDate.slice(2); } setState({ ...state, expiryDate: formattedDate }); }; const validateExpiryDate = () => { const currentYear = new Date().getFullYear() % 100; const currentMonth = new Date().getMonth() + 1; if (expiryDate === '') { setState({ ...state, showError: false, showSuccess: false, showEmptyError: true, errorMessage: 'Input field required', }); } else { const enteredYear = parseInt(expiryDate.slice(3), 10); const enteredMonth = parseInt(expiryDate.slice(0, 2), 10); if ( enteredYear < currentYear || (enteredYear === currentYear && enteredMonth < currentMonth) || enteredMonth < 1 || enteredMonth > 12 ) { setState({ ...state, showError: true, showSuccess: false, showEmptyError: false, errorMessage: 'Invalid expiry date', }); } else { setState({ ...state, showError: false, showSuccess: true, showEmptyError: false, successMessage: 'Valid expiry date', }); } } }; return ( <div className='container'> <h3>React Validate Credit Card Expiry Date | Debit card</h3> <input type="text" className={`expiry-input ${showError ? 'error' : ''}`} value={state.expiryDate} onChange={(e) => setState({ ...state, expiryDate: e.target.value })} onBlur={formatExpiryDate} placeholder="Expiry Date (MM/YY)" maxLength={5} /> <div className={`message ${showSuccess ? 'success' : ''}`}> {showError ? errorMessage : showEmptyError ? 'Input field required' : successMessage} </div> <button className="validate-button" onClick={validateExpiryDate}>Validate</button> </div> ); } ReactDOM.render(<App />, document.getElementById('app')); </script>Output of React Credit Card Expiration Date Format

Releated Tutorials
👉 Vue Js Credit Card Expiry Date Validation | Format Expiry Date