React Js Send/Post Form Data to APi
React Js Send/Post Form Data to APi:To send or post form data to an API in React using either the fetch or axios method, you can follow a similar approach. First, capture the form inputs using event handlers or state management. Then, construct an object with the form data.
Next, make an HTTP POST request to the API endpoint using either the fetch or axios library, passing the object as the request body. Finally, handle the response or any errors that may occur. Both fetch and axios provide methods for sending POST requests, such as fetch(url, { method: 'POST', body: JSON.stringify(formData) }) or axios.post(url, formData).

Thanks for your feedback!
Your contributions will help us to improve service.
How can you use the fetch() method in React.js to send/post form data to an API?
This code snippet demonstrates how to send form data to an API using React.js. When the form is submitted, the handleSubmit function is called. It prevents the default form submission behavior, extracts the form data using FormData, and converts it into a JSON object. Then, it uses the fetch function to send a POST request to the specified API endpoint with the JSON data in the request body. The API response is logged to the console, and any errors are caught and logged as well.
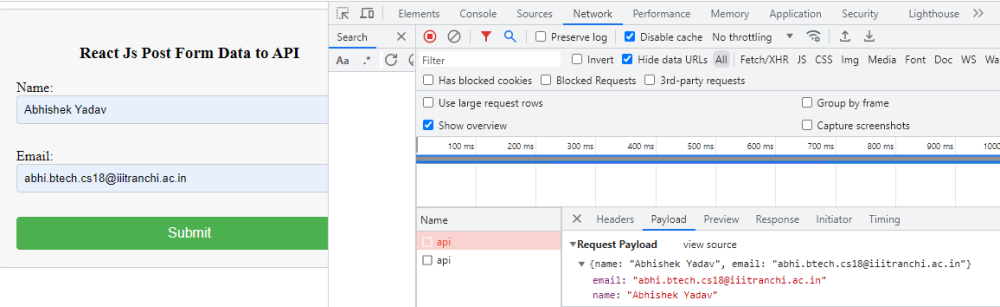
Output of React Js Send/post form data to api

How can I use the Axios() method in React.js to send/post form data to an API?
This code snippet demonstrates how to send form data to an API using Axios in React.js. The form component maintains its state using the useState hook. The handleInputChange function updates the form data whenever the input fields change. On form submission, the handleSubmit function is called, which sends a POST request to the specified API endpoint using Axio
Output of React Js Send/Post Form Data to APi