React Js Disable submit button if element found in array
React Js Disable submit button if element found in array:In React.js, you can disable a submit button based on whether a specific element is found in an array using the following approach. First, define a state variable to hold the array and another one to track the button's disabled state. Then, use the includes() method to check if the element is present in the array.
Based on the result, update the disabled state of the button. Finally, render the submit button with the disabled attribute set to the disabled state variable. This ensures that the button is disabled if the element is found in the array and enabled otherwise.

Thanks for your feedback!
Your contributions will help us to improve service.
How can I disable the submit button in a Reactjs form if a specific element is found in an array?
The code snippet provided is a React.js component that renders a form for adding todos. The submit button is disabled if the input value already exists in the todos array, preventing duplicate entries.
The component uses the useState hook to manage the input value and the todos array. The handleInputChange function updates the input value as the user types. The handleSubmit function is called when the form is submitted. It checks if the input value already exists in the todos array using the some method. If it does, the form is not submitted. Otherwise, a new todo is added to the todos array, and the input field is cleared.
The disabled attribute of the submit button is set based on the following conditions:
- If the input value is empty (
!inputValue), the button is disabled. - If the
somemethod returnstruefor any todo in the todos array that matches the input value (case-insensitive comparison), the button is disabled.
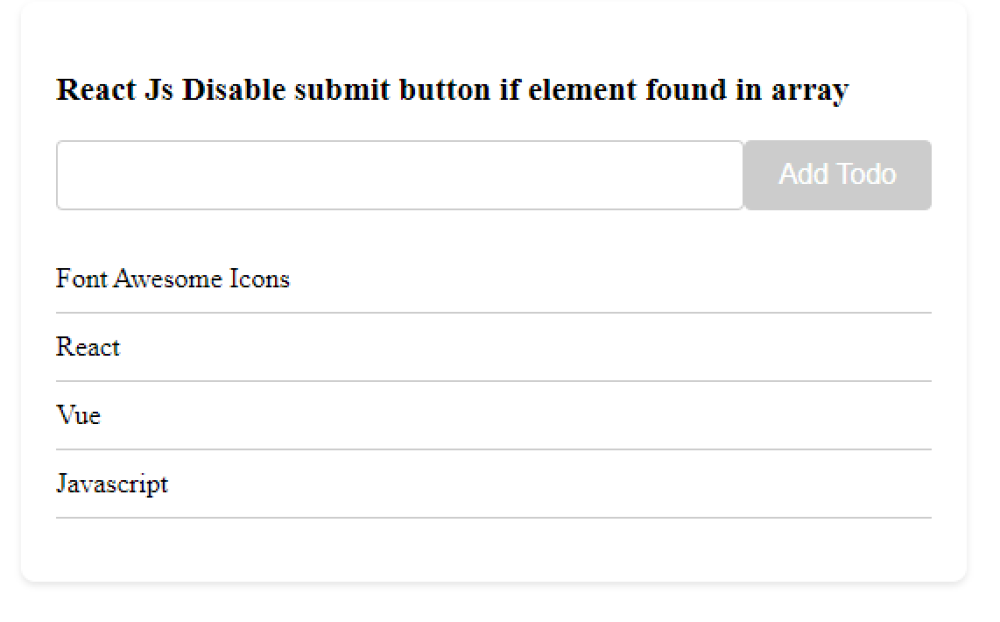
Output of React Js Disable submit button if element found in array