React Js Show Hide Div Based on Dropdown Selection
React Js Show Hide Div Based on Dropdown Selection:In Reactjs, you can implement a feature to show/hide a div based on a dropdown selection by using state and event handling. First, create a state variable to store the selected dropdown value. Then, add an event handler to update this state when the dropdown value changes. Finally, use conditional rendering to show or hide the div based on the selected value. When the dropdown value changes, React will re-render the component, displaying the appropriate div accordingly.

Thanks for your feedback!
Your contributions will help us to improve service.
How to show/hide a `<div>` in Reactjs based on dropdown selection?
This Reactjs code creates a dropdown menu with country options. When a user selects a country, a corresponding div block displaying information about the selected country is shown below the dropdown. The code uses React hooks, particularly the 'useState' hook, to manage the state of the selected country. The 'handleDropdownChange' function updates the selected country state whenever the dropdown selection changes. The div blocks are conditionally rendered based on the selected country using the 'selectedCountry' state variable.
React Js Show Hide Div Based on Dropdown Selection Example
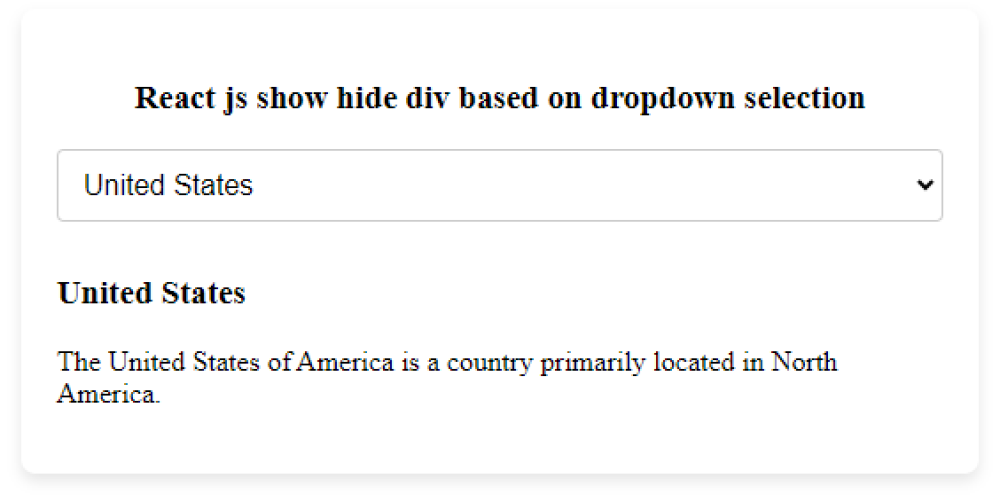
xxxxxxxxxx <script type="text/babel"> const { useState } = React; const App = () => { const [selectedCountry, setSelectedCountry] = useState(''); // State to track the selected country // Event handler to update the selectedCountry state when dropdown selection changes const handleDropdownChange = (event) => { const selectedValue = event.target.value; setSelectedCountry(selectedValue); }; return ( <div className='container'> <h3>React js show hide div based on dropdown selection</h3> <select onChange={handleDropdownChange}> <option value="">Select a country</option> <option value="United States">United States</option> <option value="Canada">Canada</option> <option value="United Kingdom">United Kingdom</option> {/* Add more countries as needed */} </select> {/* Div to display country information */} {selectedCountry === 'United States' && ( <div> <h3>United States</h3> <p> The United States of America is a country primarily located in North America. </p> </div> )} {selectedCountry === 'Canada' && ( <div> <h3>Canada</h3> <p> Canada is a country in the northern part of North America. </p> </div> )} {selectedCountry === 'United Kingdom' && ( <div> <h3>United Kingdom</h3> <p> The United Kingdom of Great Britain and Northern Ireland, commonly known as the United Kingdom (UK). </p> </div> )} {/* Add more div blocks for other countries as needed */} </div> ); } ReactDOM.render(<App />, document.getElementById('app')); </script>Output of React Js Show Hide Div Based on Dropdown Selection

How to show/hide divs in Reactjs based on dropdown selection using map?
This ReactJS code snippet creates a dropdown menu that allows users to select a country. When a country is selected, a corresponding div displays information about the chosen country. The data for the countries, including name and description, is stored in the countryData array. The useState hook is used to manage the selected country state. The handleDropdownChange function updates the state when the user selects a country. The map method is used to populate the dropdown options. Finally, the selected country's information is displayed within a div if a country is selected from the dropdown
React Js Show Hide Div Based on Dropdown Selection using Map Method
xxxxxxxxxx <script type="text/babel"> const { useState } = React; const countryData = [ { name: 'Australia', description: 'Australia is a country and continent surrounded by the Indian and Pacific oceans.', }, // Add more countries and descriptions as needed ]; const App = () => { const [selectedCountry, setSelectedCountry] = useState(''); // State to track the selected country // Event handler to update the selectedCountry state when dropdown selection changes const handleDropdownChange = (event) => { const selectedValue = event.target.value; setSelectedCountry(selectedValue); }; // Find the selected country object from the data const selectedCountryData = countryData.find((country) => country.name === selectedCountry); return ( <div className='container'> <h3>React Js Show Hide Div Based on Dropdown Selection using Map Method</h3> {/* Dropdown */} <select onChange={handleDropdownChange}> <option value="">Select a country</option> {countryData.map((country) => ( <option key={country.name} value={country.name}> {country.name} </option> ))} </select> {/* Div to display country information */} {selectedCountryData && ( <div> <h3>{selectedCountryData.name}</h3> <p>{selectedCountryData.description}</p> </div> )} </div> ); } ReactDOM.render(<App />, document.getElementById('app')); </script>Output of React Js Show Hide Div Based on Dropdown Selection using Map Method
